
Introduction
In my proposal I chose to research about the effect of typography on the interpretation on images. I was curious to know how image is influenced by the type placed on it and whether the two play a role when used together. The interest was brought along by my work process of making book covers experience, which involves a lot of type and image interaction. As much as I am not meant to judge a book by its cover, I can’t help but do so. I found that when I make variety samples of covers to choose from, the clients usually choose the covers that have the images on them. That raised my curiosity and sparked the interest of my topic.
In relation to Semantics units, we define discrete items of communication having a meaning. It is easier to identify text since it says what it means as we read through it (Hall 2007). However, what about an image? Are we easily able to give the same meaning and outcome to an image just by looking at it? What implications does a text add on an image? Does it possibly change the message and possibly give a different outcome? Do we communicate differently when we place texts on images? I had so many questions about how the two are relatable to each other that I proposed the question on how type and images relate with each other to communicate. I wanted to know whether we can manipulate the thought process of how we perceive images by using type, whether the represented type limits our thinking and lastly whether the images serve the same purpose without type.
My answers to the questions proposed
In order to determine the answers to my questions I had to carry out the experiment I proposed. I did it as I had planned, using the same images that I had first suggested but I realized that to make a better judgement I had to increase the numbers of my participants from five. I am glad that I asked the first five participants earlier in the process of my study because they help me generate a better experiment and structure the next questions for the bigger number of participants. Based on the first five results, I was able to conduct a controlled experiment using a multiple choice system based from the few answers I was gave. I think it is also important to mention that through the process of asking people the questions in my proposal; their responses enabled other questions that also needed to be addressed.
1. Manipulation of images using text
On whether we can manipulate the thought process of how we perceive images by using type, I took on the image shown on the next page.

I also used the same image with the text placed on it.

I then asked a different set of people what they saw when they looked at the first image without having the words written on it and a lot of the people were quick to answer. In this lot of people, everyone said that the cat was coming down. They did not understand the relevance of the cat on the stairs at the time and had no idea of another outcome. That helped them identify immediately that the cat was going down. It’s funny that when I showed them the second image with the text written on it, they found it difficult to answer the question. Does that mean that the presence of the text manipulates the image into making us wonder whether the cat is coming up or down? The message of the image suddenly changes with the representation of the text but what if I show them the picture with the text on it first? I was curious to know the response. I found that the people that were shown the second picture first had a longer response time. Most of them suggested that the cat was coming up. Just as I found that when the image was shown to them originally, they did not look for other things. When the image becomes difficult to interpret they search for deeper meanings for reasons to support their answers (Hall, 113, 2007). Some of the lot gave me an answer just because they had to, but they were not able to support their reasoning. A few admitted that they didn’t know. On determining the answer, we see that the cat is definitely coming down. The shadows and the details of the staircase also help determine where the light comes from. Also stairs are built with the nosing pointing outward that hangs on the step towards the direction that would suggest that the cut is going down.
2. The limitation of type on images
I was to conduct the second experiment to address the limitations of type on images. In accordance to my proposal I suggested conducting the experiment of the image shown below to answer this question.

When I asked the first five people whether they saw the other shown possibility in the next picture below as follows:

All the responses stayed the same, they were not able to see Joy if they said sad and vice versa. Others gave me different expressions when I asked them what they saw from the first image which left me confused. Since they were fixed on their first responses, I wasn’t sure if I should conclude that it doesn’t limit our responses based on that. Initially when I picked out the picture I thought that the lady was sad. I had to read through the initial source to discover that the woman was overjoyed to see her son return home from war. It is only after understanding the background information that I was able to make the conclusion and I could no longer see the sadness in the ladies face. The same with the picture above for the cat that is either going up or down, as long as I was able to prove that the cat is going down, I was able to interpret the image. This means that there was already an ambiguity in the message that the picture was intended to give. The ability to read a picture as it is; depends on our knowledge about the picture (Hall 2007). The lack of background information about the picture made the intended outcome of the picture lose its interpretation. Just as Hall suggests when a photograph has been rightfully interpreted and decoded then it has reached its destination (2007). In this case it didn’t and we can say that communication was lost.
Through my reading of the book titled Visible Signs, I realize where there is choice, there is meaning (2003). Using both pictures as examples, when they are introduced to you at first, you have your own understanding and interpretation but when a text placed in the picture suggesting something else it changes the meaning because it gives a different suggestion from what you had, making you think differently (Crow 2003). Therefore, text in this case did not limit our thinking, it broadened it and made as think otherwise to make a decision. However, we can argue that having the background information of the image limits our thinking because it becomes our only outcome.
3. The representation of an image
I had got to this point where I realized it doesn’t really matter whether I placed the text on the image for it to be interpreted differently. I mean, you look at the image and it says up or down and it makes you think differently, but isn’t it the same thing as voicing it to the participant? I had to think of a new method that would help me conduct an effective experiment that suggests the relation between images and the text placed on them.
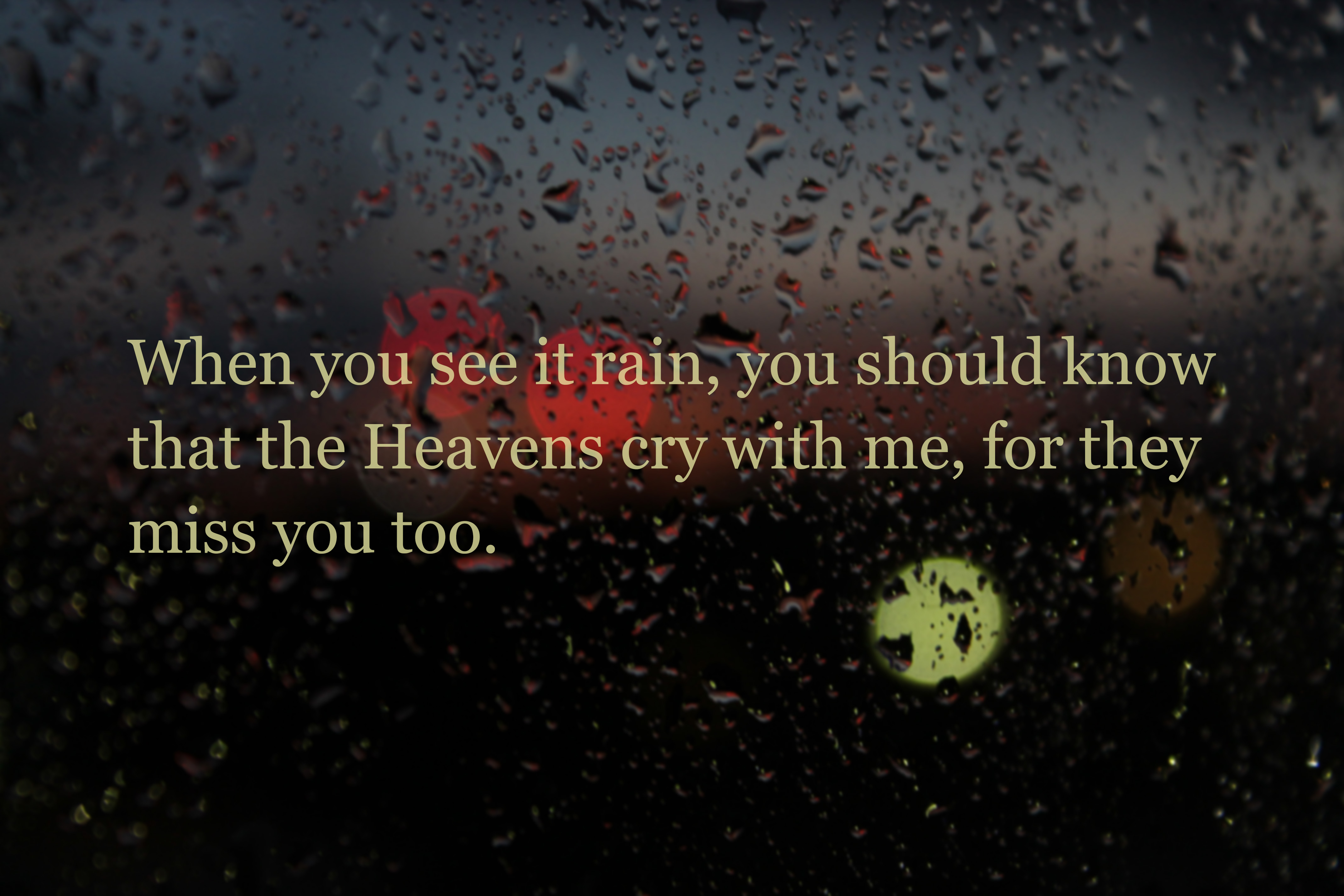
One day I was looking outside my window, it was getting dark early, something I was not used to and it was pouring heavily. I decided to take a picture because, even though I was sad and missing home, I thought it would make a beautiful picture. Below is the picture I took that day:

A few days after I received the message from someone special that read…
“When you see it rain, you should know that the Heavens cry with me, for they miss you too.”
I decided to use it on the image as seen below because the message made me see the rain differently because every time it rained I thought of the person and I knew they missed me too.

Therefore the image with the writing on it made me happy while before it made me sad. Therefore this made me believe that images represented alone could have a whole new meaning compared to that with a message on it.
My findings
I found that viewers bring along with them their own interpretations and understanding of what they have learned when they look at an image (Crow 2003). That means that the way in which the message might affect me emotionally is different from the way it affects other people.
When I presented the image as it is above, the first thing that I was asked is why I chose the font, Edwardian script. I realized that the only explanation that I had at the time is that it looked good and it felt more personal or hand written.
I realized when it comes to designing how the message appears on the picture, is also as important as its content (Hall 2007). This is because if we put too much emphasis on the text, it takes away our concentration from the image and vice versa.
In addition Bathes saw a significant value from reading meaning by the viewer. He claims that in the level of connotation we relate the things we see with our background knowledge of it (Crow 2003. Connotation defines how we interpret the subject that is being pictured (Crow 2003). For instance, one of my participants that I questioned from the first five related the handwriting with Shakespeare. He said that it looks ancient so he liked it. Yet the font was designed in 1994 by Edward Benguiat (Linotype 2000).
I also found my participants struggling to read through the text with Edwardian script. After doing more background research (Mayer 2010) on ‘choosing a font’ and how to know what works, I discovered that Edwardian script may look good but it is not applicable for my study because it adds a new connotative value (Crow 2003). It carries along with it the additional measure of how we view the font in terms of aestheticism; Hence not effective for the experiment. I then discovered that I would not be able to determine whether people like the picture for its denotative value, what it is or whether they like it because of its connotative value, what they think it is (Crow 2003). Might it have been that they were influenced by the choice of handwriting or because the message is sweet and it reminds them of someone or whether they liked the colour that has been used. I ended up having so many different variables that I was working with and I had to find a way to distinguish the difference.
Limiting the variables
I then chose to go with a simpler font. I chose Georgia created by Matthew Carter, another font from the 2Oth Century, simpler and created for both print and on screen (Will-Harris 2003). It was also not too distractive and when people read the message they were not struggling as much.

I wanted to experiment on the decision I made and understand why it works. I used the picture above as a controlled means with other variables like an addition of a different colour, fonts and to see what works best if I used these different approaches.
I conducted a survey to test the different approaches in reference to my design. I set up a series of questions on surveymonkey so that people could record their data from wherever they were, which amounted to forty participants in total. I needed to do a controlled experiment which meant that I had to use a standard variable that I could compare it with another at all times.
I began with my first two variables which determined whether people prefer the image with the text or the one without. To sum up the results, I found that majority of the people preferred the image without the text on it because it made them feel calm without the message and sad after placing the message on it. I find it interesting that people always have a higher liking for images over text. Rather, this could just be a preference and does not necessarily mean that the other choice is bad. (Barthes 1993). I put the option of choosing the picture with a message but a different type of message so that I know whether it was the message that they didn’t like about the picture or just the text in general.
I was especially curious to know what the other people thought about the new font I had chosen for the picture, so I placed Georgia alongside Edwardian script for comparison. I also compared a san serif font, Helvetica to the serif font Georgia; to determine which of these they preferred. The majority chose Georgia, which concluded that it was the better choice of the two. Choosing a serif font over a san serif font is never easy for me and in this case I was glad that the majority sided with my decision. I lastly tested the two colors that I had a problem with deciding from for my project. In the end the results showed that the colour I settled on was the most preferred.
Reflection
It is interesting to reflect back on the process that I journeyed through in the making of my work. Going into the design of my work, I have discovered that there is a lot of work and background input that goes into the development stages of the final design. I was so comfortable with jumping straight into making things without planning beforehand. Whether we put in good work is through the background knowledge and understanding of the design because it can save you a lot of time and energy. Carrying out my research has enabled me to get familiar with the process of how I do my designs. I will now question my work in terms of what methods I used and why, because I know now that the background information has helped the final outcome.
Although Bathes claims that on one side criticism is ineffable and as a consequence unnecessary (1997), I admitted defeat at a point. The acceptance enabled me to take criticism well. The advice from my peers helped me develop better depth of understanding in the effort that I put into my work.
Conclusion
I was happy with what I had discovered about text and imagery. I found that we can manipulate the thought process of how we perceive images by using type. I found that it is possible that the representation of the type could limit our thinking. Lastly I found that images do have strong manifestations on their own, and when we bring in typography it’s a whole new world of discovery.
References:
Alvarez H. 2014. Choosing the Right Font: A Guide to Typography and User Experience. https://www.usertesting.com/blog/2014/08/06/choosing-the-right-font-a-guide-to-typography-and-user-experience/
Barthes R. 1972. Mythologies. Great Britain: Cape Ltd. [Edited 1993. Jonathan Cape Ltd]
Crow D. 2003. Visible signs. Crans-près-Céligny: AVA.
Hall S. 2007. This means this, this means that: A user’s guide to semiotics. London: Laurence King publishing.
Hill-Harris D. 2003. Georgia & Verdana Typefaces Designed for The Screen (finally) http://www.will-harris.com/verdana-georgia.htm
Linotype. 2000. ICT Edwardian Script https://www.myfonts.com/fonts/linotype/itc-edwardian-script/
Mayer D. 2010. “What Font Should I Use?”: Five principles for Choosing and Using Typefaces. [Online] Available at http://www.smashingmagazine.com/2010/12/what-font-should-i-use-five-principles-for-choosing-and-using-typefaces/






There are 27 comments
I dugg some of you post as I cerebrated they were very helpful very beneficial
I’ve been exploring for a bit for any high quality articles or blog posts on this kind of space . Exploring in Yahoo I eventually stumbled upon this site. Studying this information So i’m satisfied to convey that I’ve a very just right uncanny feeling I found out just what I needed. I so much indisputably will make certain to do not fail to remember this site and provides it a look on a continuing basis.
I?¦ve read some good stuff here. Definitely worth bookmarking for revisiting. I wonder how so much attempt you put to create this sort of wonderful informative site.
It¦s actually a great and helpful piece of information. I¦m satisfied that you shared this useful information with us. Please keep us up to date like this. Thank you for sharing.
Your style is so unique compared to many other people. Thank you for publishing when you have the opportunity,Guess I will just make this bookmarked.2
WONDERFUL Post.thanks for share..extra wait .. …
Thank you for the good writeup. It in fact was a amusement account it.
Look advanced to more added agreeable from you!
However, how could we communicate?
Thank you, you can send a message on the contact page and we will be able to communicate.
Fantastic article.Thanks Again. Will read on…
The Effect Of Typography On Images – Spinkly Creations
Hello guys! Good article The Effect Of Typography On Images – Spinkly Creations
Hi. Good article The Effect Of Typography On Images – Spinkly Creations:
thank you very much
very good
thanks, interesting read
Hello. And Bye.
Thanks, +
Cool + for the post
Hey everyone! I just wanted to share my opinion on this topic. I am quite intrigued by the ongoing conversation here. From my perspective, I’ve observed that similar situations have arisen previously. Personally, I believe there is a strong argument about the importance of such matter. Excited to hear other opinions on this! Continue the fantastic discussions, everyone. Cheers!
very good
Cool, I’ve been looking for this one for a long time
Hello from Sporthappy.
thanks, interesting read
thank you very much
thank you very much
interesting news
Cool, I’ve been looking for this one for a long time